
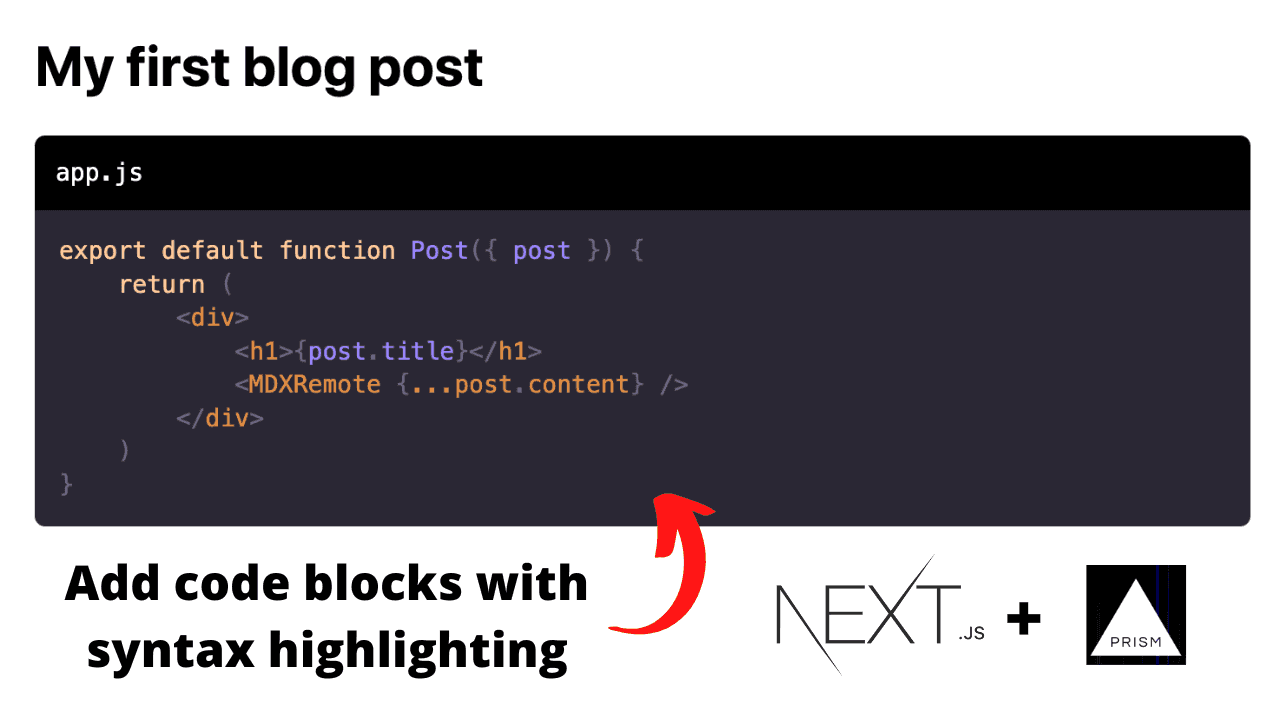
How to add code blocks with syntax highlighting to a Next.js blog using MDX with Prism.js – Ryan Carmody

Unexpected token 'export' when used in NextJs · Issue #440 · react-syntax- highlighter/react-syntax-highlighter · GitHub
SyntaxError: Unexpected token export when using NextJS · Issue #230 · react- syntax-highlighter/react-syntax-highlighter · GitHub












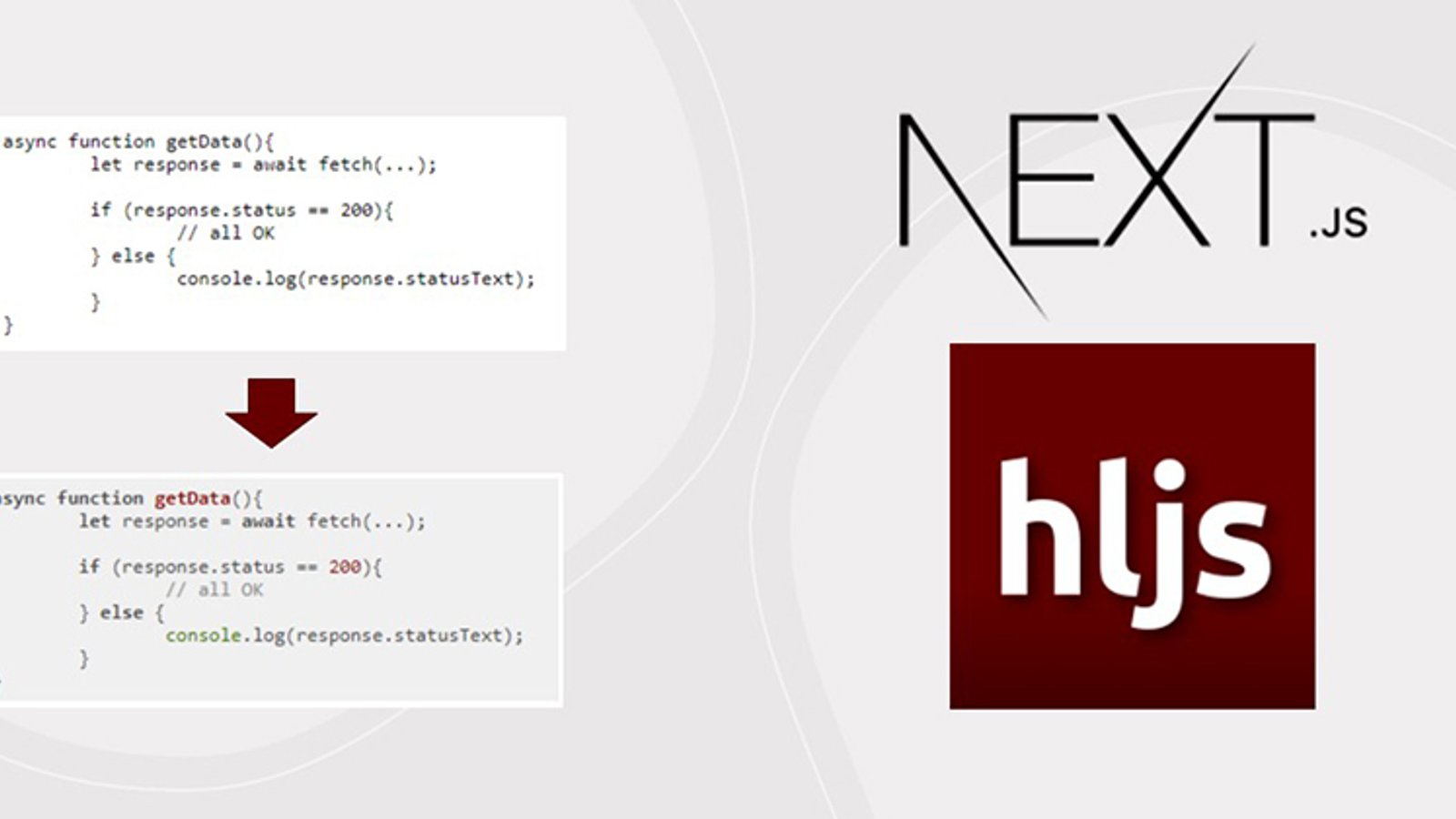
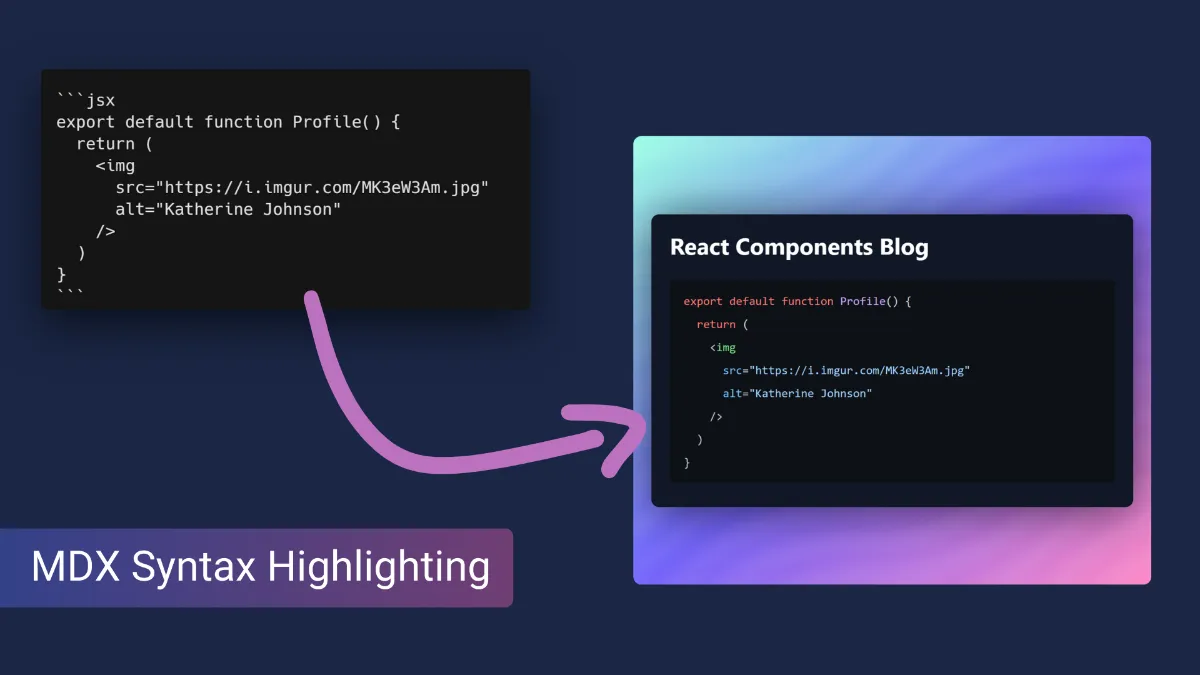
![Next.js] How to Highlight Code Syntax in Next JS Next.js] How to Highlight Code Syntax in Next JS](https://lbcynsyroqxnfsyskxkj.supabase.co/storage/v1/object/public/blog_image/highlight.webp?t=2024-02-12T21%3A38%3A32.677Z)