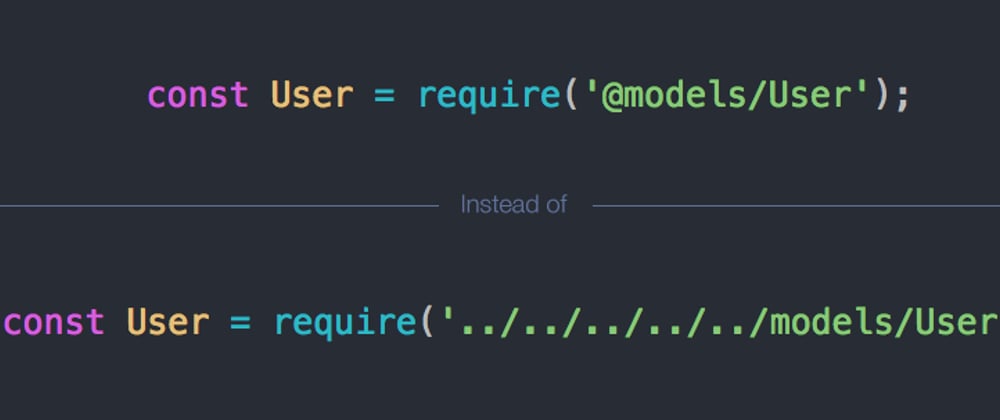
React Native Path Aliasing with @: Simplify Your Imports and Enhance Your Codebase | by Joseph Ajibodu | JavaScript in Plain English

React Native Path Aliasing with @: Simplify Your Imports and Enhance Your Codebase | by Joseph Ajibodu | JavaScript in Plain English

React Native: Add Alias Path Module Resolution to Your Project | by Matt Holland | mattholland | Medium
Unresolved path alias with React Native, Metro, Typescript · Issue #116 · tleunen/eslint-import-resolver-babel-module · GitHub















![Configuring absolute paths in React for Web without ejecting [en-US] - DEV Community Configuring absolute paths in React for Web without ejecting [en-US] - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--t6RTx-Xm--/c_imagga_scale,f_auto,fl_progressive,h_420,q_auto,w_1000/https://thepracticaldev.s3.amazonaws.com/i/2aw9z6i9jkqfe0s94uno.png)